reading-notes
This Repo required for Asac labs class 2
Project maintained by ManarAbdelkarim Hosted on GitHub Pages — Theme by mattgraham
HTML Learning Summary

What Is HTML?
HTML stands for hypertext markup language, and the hypertext refers to the fact that HTML makes it so that you can click on links in web pages.
CH01 - Structure
Summary:
- HTML pages are text documents.
- HTML uses tags (characters that sit inside angled brackets) to give the information they surround special meaning.
- Tags are often referred to as elements.
- Tags usually come in pairs. The opening tag denotes the start of a piece of content; the closing tag denotes the end.
- Opening tags can carry attributes, which tell us more about the content of that element.
- Attributes require a name and a value.
- To learn HTML you need to know what tags are available for you to use, what they do, and where they can go.
CH18 - Process & Design
Summary:
- A wireframe is a simple sketch of the key information that needs to go on each page of a site. Wireframes allow you to organize the information that will need to go on each page.
- Design is about communication.
- You can differentiate between pieces of information using size, color, and style.
- You can use grouping and similarity to help simplify the information you present.
How to approach building a site?
before making a webite you should ask yourslf a couple of
questions :

-
Who is the Site For?
It is therefore very important to understand who your target audience is.
-
Why People Visit YOUR Website?
While some people will simply chance across your website, most will visit for a specific reason.
-
What Your Visitors are Trying to Achieve?
create a list of reasons why people would be coming to your site
-
What Information Your Visitors Need?
You know who is coming to your site and why they are coming, so now you need to work out what information they need in order to achieve their goals quickly and effectively.
-
How Often People Will Visit Your Site?
Some sites benefit from being updated more frequently than others. Some information (such as news) may be constantly changing, while other content remains relatively static.
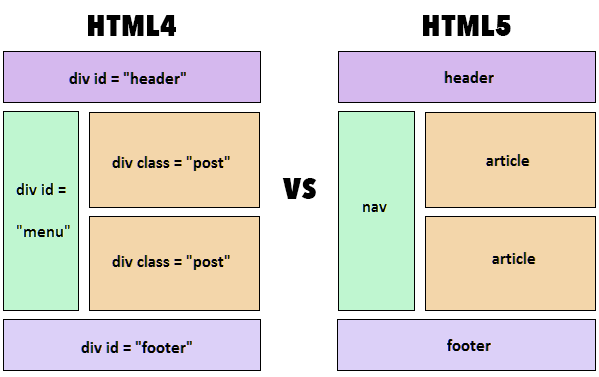
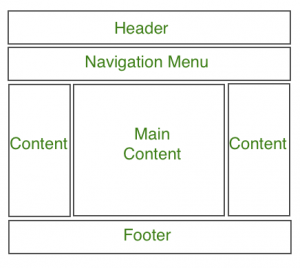
Ch17- HTML5 Layout
HTML layouts provide a way to arrange web pages in well-mannered, well-structured, and in responsive form or we can say that HTML layout specifies a way in which the web pages can be arranged. Web-page layout works with arrangement of visual elements of an HTML document.
Introduce HTML5
HTML5 is the latest evolution of the standard that defines HTML. HTML5 is introducing a new set of elements that help define the structure of a page . The new HTML5 elements indicate the purpose of different parts of a web page and help to describe its structure, and that allows the building of more diverse and powerful Web sites and applications. (Older browsers that do not understand HTML5 elements need to be told which elements are block-level elements.)


Summary:
- HTML5 elements indicate the purpose of different parts of a web page and help to describe its structure.
- These elements provide clearer code.
- Older browsers that do not understand HTML5 elements need to be told which elements are block-level elements
CH08 - Extra Markup
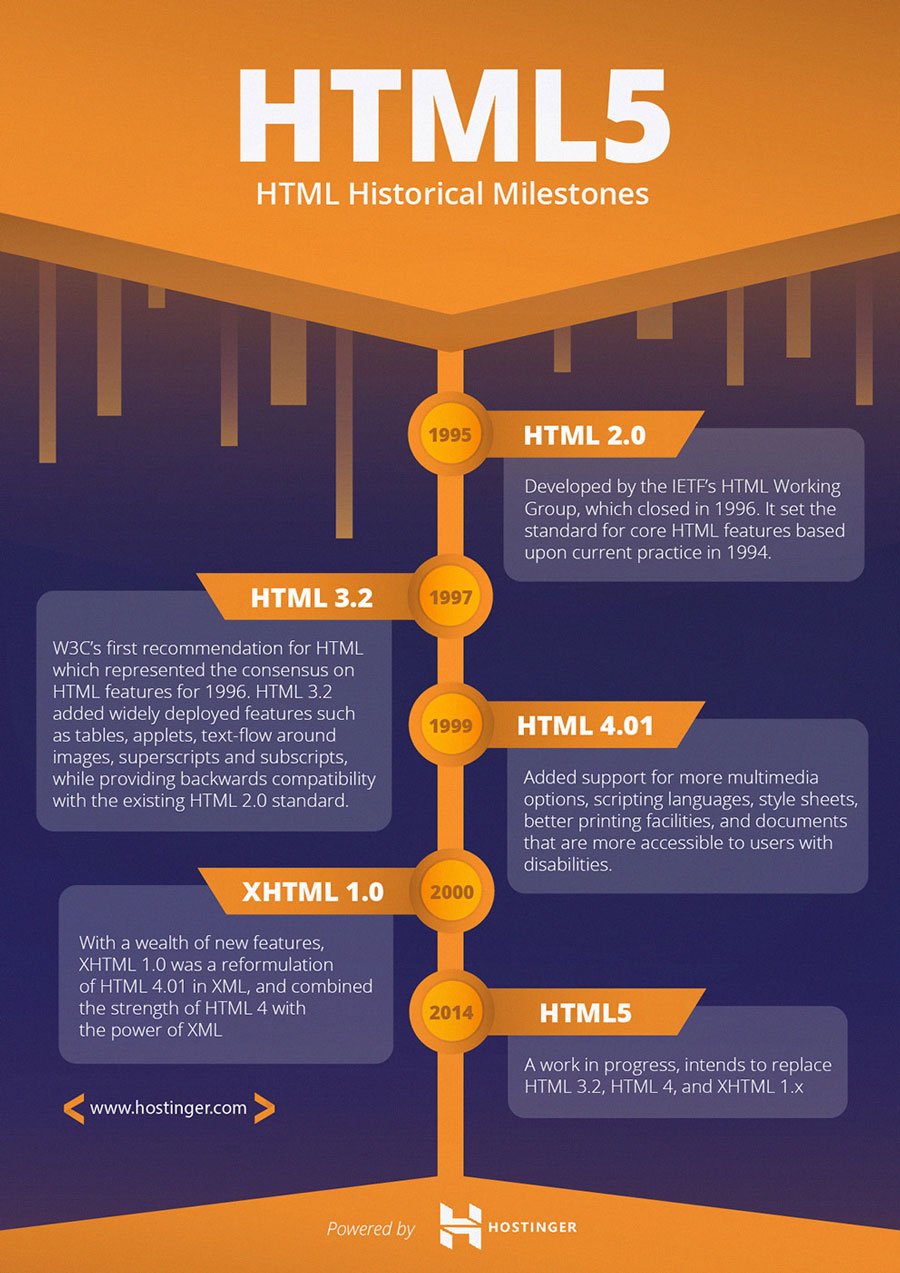
versions of HTML:
- HTML 4
- Translational XHTML
- Strict XHTML
- HTML 5

HTML4 vs HTML5:
-
HTML5 supports SVG
- Web SQL databases are used in HTML5 for storing data temporarily.
- With HTML5, JavaScript can run within a web browser.
- Some elements are removed in HTML5 ( like isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike, and tt.)