reading-notes
This Repo required for Asac labs class 2
Project maintained by ManarAbdelkarim Hosted on GitHub Pages — Theme by mattgraham
Read: 09 - Forms and Events
Chapter 7: “Forms”
What is form?
Forms are used to collect the user input details and process it via servers.Most of the websites use the login form to collect users informationThe best known form on the web is probably the search box that sits right in the middle of Google’s homepage In addition to enabling users to search, forms also allow users to perform other functions online. You will see forms when registering as a member of a website, when shopping online, and when signing up for newsletters or mailing lists.

- <label> tag in HTML This is optional tag in HTML form. It is simply the view or label name for the input tag.
- <input> tag in HTML This tag is where the user needs to send the input of the form.
- Radio Button It gives an option where we can select any one button out of many options.
e.i:
<form>
<input type="radio" name="status" value="Married" checked> Married<br>
<input type="radio" name="status" value="Single"> Single<br>
<input type="radio" name="status" value="Widow"> Widow
</form>
-
Text Input It defines: a Single-line input field for text input.
<form> First Name: <input type="text" name="firstname"> <br> <br> Last Name: <input type="text" name="lastname"> </form>
-
Submit Button: The submit button submits the form.
<form action="Form.php" method="post"> First Name:<br> <input type="text" name="fname"> <br> Last Name<br> <input type="text" name="lname"> <br><br> <input type="submit"> </form> <!DOCTYPE html>
Example for Submit Button
-
There are several types of form controls that you can use to collect information from visitors to your site. ADDING TEXT, Making Choices, Submitting Forms, Uploading Files,
-
Password input like a single line text box but it masks the characters entered. Text input (single-line) Used for a single line of text such as email addresses and names.
-
Text area (multi-line) For longer areas of text, such as messages and comments.
- visitors you will need a form, which lives inside a element.
- Information from a form is sent in name\value pairs.
- Each form control is given a name, and the text the user types in or the values of the options they select are sent to the server.
- HTML5 introduces new form elements which make it easier for visitors to fill in forms.
- List markers can be given different appearances using the list-style-type and list-style image properties.
- Table cells can have different borders and spacing in different browsers, but there are properties you can use to control them and make them more consistent.
- Forms are easier to use if the form controls are vertically aligned using CSS.
- Forms benefit from styles that make them feel more interactive.
summary:
-
Whenever you want to collect information from visitors you will need a form, which lives inside a <form> element.
-
Information from a form is sent in name/value pairs.
-
Each form control is given a name, and the text the user types in or the values of the options they select are sent to the server.
-
HTML5 introduces new form elements which make it easier for visitors to fill in forms.
Chapter 14: “Lists, Tables & Forms”
Table:
The HTML <table> element represents tabular data — that is, information presented in a two-dimensional table comprised of rows and columns of cells containing data.
tbody:
The HTML Table Body element (<tbody>) encapsulates a set of table rows (<tr> elements), indicating that they comprise the body of the table (<table>).
tfoot :
The HTML <tfoot> element defines a set of rows summarizing the columns of the table.
thead:
The HTML <thead> element defines a set of rows defining the head of the columns of the table.
tr :
The HTML <tr> element defines a row of cells in a table. The row’s cells can then be established using a mix of <td> (data cell) and <th> (header cell) elements.
td:
The HTML <td> element defines a cell of a table that contains data. It participates in the table model.
<html>
<head>
<style>
table,
td {
border: 1px solid #333;
}
thead,
tfoot {
background-color: #333;
color: #fff;
}
</style>
</head>
<table>
<thead>
<tr>
<th colspan="2">The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
</table>
</html>
| The table header | |
|---|---|
| The table body | with two columns |
Events:
what are Events?
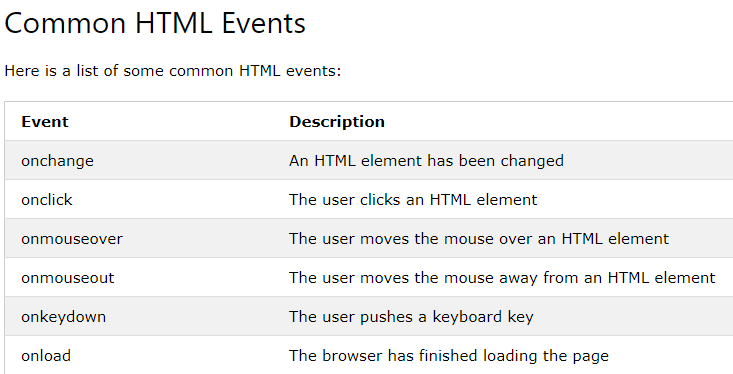
DIFFERENT EVENT TYPES Here is a selection of the events that occur in the browser while you are browsing the web. Any of these events can be used to trigger a function in your JavaScript code. UIEVENTS Occur when a user interacts with the browser’s user interface (UI) rather than the web page

- Events are the browser’s way of indicating when something has happened (such as when a page has finished loading or a button has been clicked).
- Binding is the process of stating which event you are waiting to happen, and which element you are waiting for that event to happen upon.
- When an event occurs on an element, it can trigger a JavaScript function.
- When this function then changes the web page in some way, it feels interactive because it has responded to the user.
- You can use event delegation to monitor for events that happen on all of the children of an element.
- The most commonly used events are W3C DOM events, although there are others in the HTMLS specification as well as browser-specific events.